
This article is reprinted from The Consulting Journal
http://www.consultingjournal.com
Trends: Printable Web pages
by David Blakey
Should visitors have more options for printing Web pages?
[Monday 19 April 2004]
If you deal with Web developers on behalf of your clients, or even on your own behalf, consider the following.
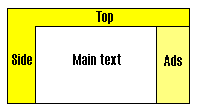
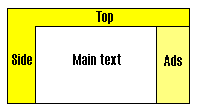
The classic format for a Web page is shown below.

The Top area contains the site name and logo.
The Side area contains navigation within the site.
The optional Ads area contains advertising or other links.
The Main text area contains the page's content.
We shall now look at how a visitor prints a hard copy of a Web page.
The traditional method of printing a Web page is to click the Print button in the browser toolbar and print the entire page. If the design of the Web page is wider than the width of the paper, the right side of the page is usually truncated. That is not a problem if the right side contains only advertising.
The traditional method works well on pages that are wholly text. This is the way that pages first looked on the Web, and it is the way that many research papers are still published.
Later, when many Web pages began to include the Top and Side areas and often the Ads area, visitors needed to be able to print only the content of the Main text area. So, although all the banners and navigation and advertising could appear on the Web page, the printed version would still look like a traditional research paper.
This was done through coding on the Web page. If a visitor clicked a link or button called View printable version
, the page would be displayed with only the Main text area. The visitor could then click the Print button to have the main text printed.
The coding for the printable version
would allow other information, such as a header and footer, to be printed.
With the introduction of cascading style sheets, Web developers could display different versions of a Web page, depending on the media
. (The CSS specifications treat media
as singular.) If the media was set as display
, then all four areas could be shown. If the media was set as print
, then only the Main text area could be shown.
So, the Web page would be displayed as shown above, but clicking on the Print button would cause only the Main text area to be displayed.
It is also easy to add headers and footers, as these would be areas that would only be shown if the media was print
.
For today's developers, using CSS to achieve this is simple. It is no longer thought of as clever or innovative, and many websites use the technique of printing specific areas of their pages automatically
My view is that often there is not enough consideration of what will work best for an individual website. It is true that many sites do not need some of the areas on a printed version, especially if the Ads area does contain only advertising. But it is also true that some sites look better if they appear in print the same as they appear on a screen.
There may therefore be occasions when the Print button should reproduce all (or most) of a page's areas on paper. As some visitors may still want to print only the main text, there could still be a facility for printing only the Main text area.
With a little thought, it becomes clear that a Web developer could achieve these two aims by using the browser's Print button to print the entire page and a programmed button below the main text, labeled Print this page
, to print only the Main text area.
I am not saying that this should always be the case. The other options may still be better for any given website. I am saying that you should encourage your clients to make a choice and to instruct their Web developer to use the method that will work best for the site, rather than the latest method that the Web developer can code.
The opinions expressed are solely those of the author.
Copyright © 2025 The Consulting Journal.